Homer
Recently I have decided to get my home network in order, One of the things I realized was that I spend a lot of time trying to remember the IP addresses or URLs for services within my home, especially ones that I access infrequently.
After searching for some open source projects i came across the homer. A simple to use Docker container that stores all my service url which can be accessible easily. Homer is a full static html/js dashboard, based on a simple yaml configuration file
Prerequisites
- Docker Engine and Docker Compose packages are installed and running
- A non-root user with Docker privileges
Setting up the homer
Create the directory structure
To keep the docker directory clean i have created a homer directory to store the configuration file and any other assets such as images. My file structure is as follows:
1
2
mkdir ~/docker/homer/assets
touch ~/docker/homer/assets/config.yml ~/docker/homer/docker-compose.yml
1
2
3
4
📂homer
|-- 📂assets
| |-- 📑config.yml
|-- 📑docker-compose.yml
Docker Configuration
As we have created the docker compose file lets edit the files with your favorite editors of choice
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
---
version: "3"
services:
homer:
image: b4bz/homer
container_name: homer
volumes:
- ./assets/:/www/assets
ports:
- 8080:8080
#networks:
# - proxy
restart: unless-stopped
user: 1000:1000 # default
environment:
- INIT_ASSETS=1 # default
#networks:
# proxy:
# external: true
As you notice am using the port 8080 if the port 8080 is already used feel free to use the free port. if you want to create a separate network for the homer (eg:- proxy) don’t forget to create the docker network manually docker network create proxy
Verify and launch the container
to verify the docker compose files has no issues use docker compose config Once you have the docker-compose.yml file you can run docker-compose up -d which will create the volume, download the image and start the container in the background
To verify the status of all running containers, run the docker-compose command:
1
docker-compose ps (OR) docker ps -a
If something goes wrong, you can check the logs for each container using the docker logs command and specify the service name. For example, to check the log of the Nginx Proxy Manager container, run the following command:
1
docker logs $container (OR) docker compose logs -f
Accessing the Homer dashboard
Now that the container is up and running you can access it via:
http://<docker-host-ip-address>:<port>
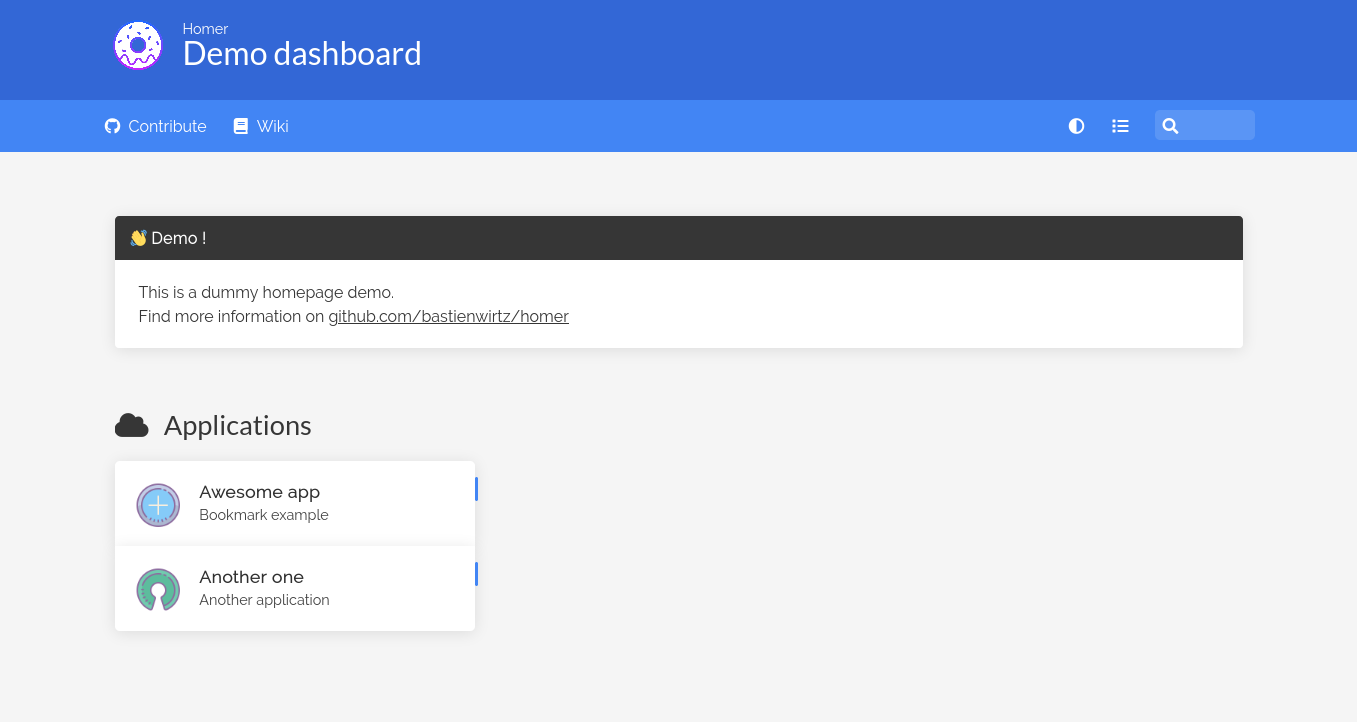
If everything has worked as expected you should see the following demo dashboard:
You can use the Nginx proxy manager to create the reverse proxy and configure the lets-encrypt SSL certificate to remove the SSL warnings
Sample config.yml file
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
# Homelab Dashboard Main Page Configuration
# See https://fontawesome.com/v5/search for icons options
title: "Dashboard"
subtitle: "Homelab"
#logo: "logo.png"
icon: "fas fa-house-laptop" # Optional icon
header: true
footer: '<p> Home lab Dashboard </p>'
columns: "4" # Options "auto" or must be a factor of 12: 1,2,3,4,6,12
connectivityCheck: true
#proxy:
# useCredentials: true
defaults:
layout: list
colorTheme: dark
stylesheet:
- "assets/custom.css"
# Optional theme customization
theme: default # 'default' or one of the themes available in 'src/assets/themes'
colors:
light:
highlight-primary: "#fff5f2"
highlight-secondary: "#fff5f2"
highlight-hover: "#bebebe"
background: "#12152B"
card-background: "rgba(255, 245, 242, 0.8)"
text: "#ffffff"
text-header: "#fafafa"
text-title: "#000000"
text-subtitle: "#111111"
card-shadow: rgba(0, 0, 0, 0.5)
link: "#3273dc"
link-hover: "#2e4053"
background-image: "../assets/wallpaper-light.jpeg" # Change wallpaper.jpeg to the name of your own custom wallpaper!
dark:
highlight-primary: "#181C3A"
highlight-secondary: "#181C3A"
highlight-hover: "#1F2347"
background: "#12152B"
card-background: "rgba(24, 28, 58, 0.8)"
text: "#eaeaea"
text-header: "#7C71DD"
text-title: "#fafafa"
text-subtitle: "#8B8D9C"
card-shadow: rgba(0, 0, 0, 0.5)
link: "#c1c1c1"
link-hover: "#fafafa"
background-image: "../assets/wallpaper.jpeg"
# Optional navbar
links:
- name: "Wordpress"
icon: "fab fa-wordpress"
url: "https://www.myblog.io/"
target: "_blank"
- name: "Linkedin"
icon: "fab fa-linkedin"
url: "https://www.linkedin.com/feed/"
target: "_blank"
- name: "Github"
icon: "fab fa-github"
url: "https://github.com/"
target: "_blank" # optional html a tag target attribute
- name: "Reddit"
icon: "fab fa-reddit"
url: "https://www.reddit.com/user/"
target: "_blank"
- name: "Twitter"
icon: "fab fa-twitter"
url: "https://twitter.com/home"
target: "_blank"
- name: "Facebook"
icon: "fab fa-facebook"
url: "https://www.facebook.com"
target: "_blank"
- name: "Work Dashboard (local)"
icon: "fas fa-tools"
url: "https://wordpress.com"
target: "_blank"
# Services
services:
# Section 1
- name: "Hardware"
icon: "fas fa-server"
items:
- name: "Proxmox"
logo: "https://raw.githubusercontent.com/walkxcode/dashboard-icons/master/png/proxmox.png"
subtitle: "Virtual Environment"
tag: "server"
tagstyle: "is-link" # options is-primary,is-link,is-info,is-success,is-warning,is-danger,is-small,is-medium,is-large,is-outlined,is-loading,[disabled]
url: "https://proxmox.com"
target: "_blank"
- name: "servers"
subtitle: "Power edge Dell R720"
logo: "https://www.freepnglogos.com/uploads/server-png/home-server-icon-icons-and-png-backgrounds-30.png"
tag: "Server"
tagstyle: "is-link"
url: "https://www.dell.com/"
target: "_blank"
# Section 2
- name: "Container Management ARM"
icon: "fab fa-docker"
items:
- name: "Portainer"
logo: "https://raw.githubusercontent.com/walkxcode/dashboard-icons/master/png/portainer.png"
url: "https://www.portainer.io/"
type: "Portainer"
target: "_blank"
# Section 3
- name: "Applications"
icon: "fas fa-gears"
items:
- name: "Nginx Proxy Manager"
subtitle: "Reverse Proxy Service"
logo: "https://raw.githubusercontent.com/walkxcode/dashboard-icons/master/png/nginx-proxy-manager.png"
tag: "proxy"
tagstyle: "is-link"
url: "https://nginxproxymanager.com/"
target: "_blank"
- name: "Bitwarden"
subtitle: "Password Management"
logo: "https://raw.githubusercontent.com/walkxcode/dashboard-icons/master/png/bitwarden.png"
tag: "app"
tagstyle: "is-link"
url: "https://bitwarden.com/"
target: "_blank"
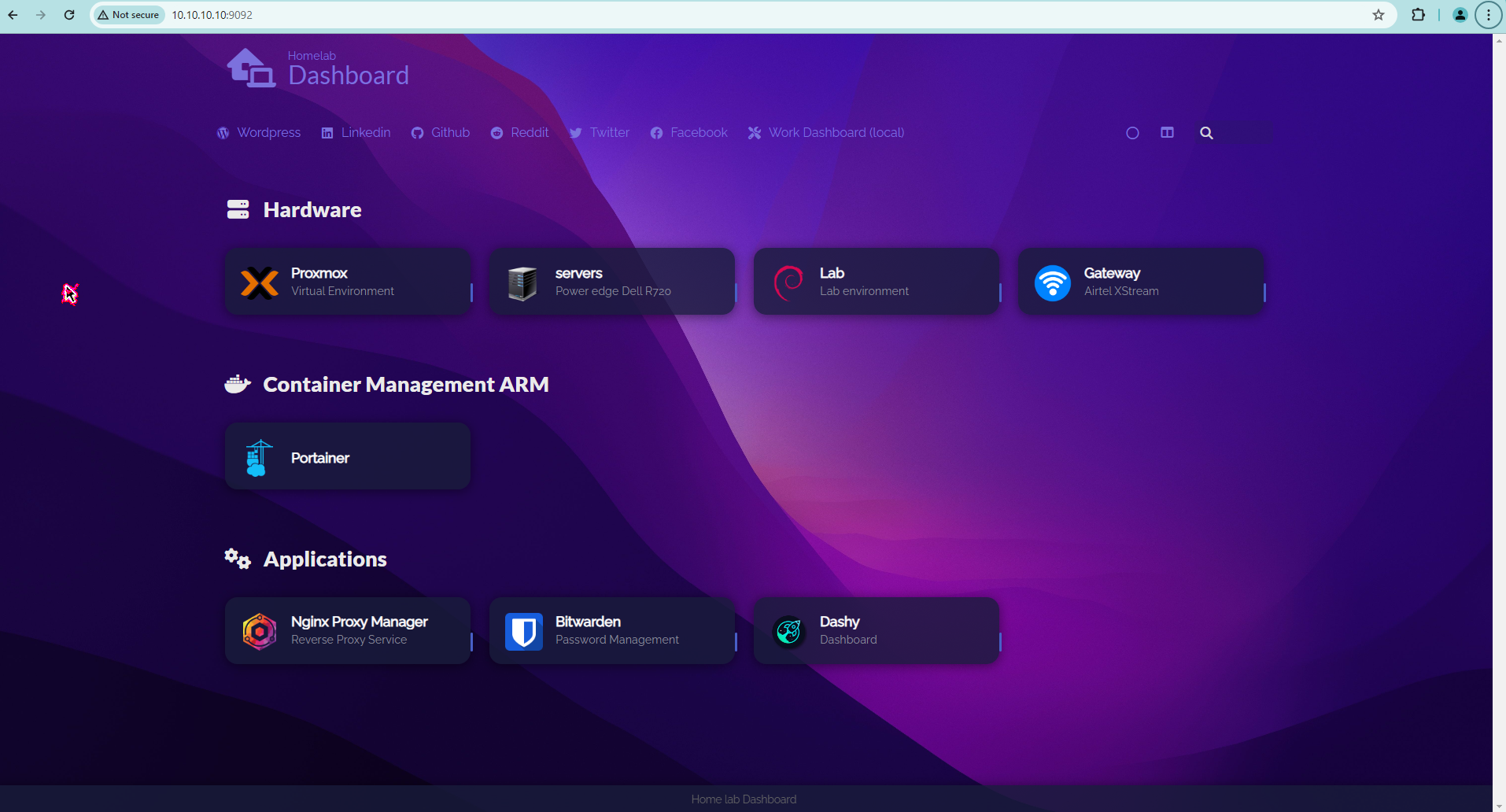
Custom Themes
You can add custom CSS to homer in order to have a personal look similar to the one I have used from Walkxcode called homer-theme
For More details please check the manual